Voor een tweede keer ging de meeting door bij DOTS Coworking. We danken Mundo Digitalis en DOTS Coworking voor het gebruik van hun accomodatie.
Introductie: Dave Loodts
WP Antwerp werd initieel opgestart door Veerle Verbert en Dave Loodts maar ieders hulp welkom en dit zowel inhoudelijk als financieel.
Voor dat laatste werd het spaarvarkentje “Matt” in het leven geroepen, in wiens buikje men tijdens komende meetups een vrijblijvende bijdrage kan stoppen.
Wie het grootser ziet, kan ook via factuur een bedrag sponsoren.
Vervolgens een korte evaluatie over het wekelijkse spreekuur op via Slack waarna besloten werd om dit met een uur te verlaten. Komende virtuele meetings zullen bijgevolg doorgaan iedere maandag van 20h30 tot 21h30.
Dave sloot af met een korte voorstelling over het komende WordCamp event in Nederland.
Speeding up WordPress: Brecht Ryckaert
Velen van ons kennen Brecht al even als WordPress specialist bij Combell. Hij volgt WordPress reeds vanaf versie 1.5 en focust zich daarbij op de beveiliging en optimalisatie van deze CMS. Hij pende ook uitstekende literatuur neer over de materie, te vinden op Amazon en wpsecurtiy101.
In zijn talk lichtte Brecht toe hoe je te werk gaat om een WordPress site sneller te doen laden, belangrijk daar het geduld van de gemiddelde surfer nihil is.
Het voorgestelde proces bestaat uit drie tot vier stappen waarbij zowel de CMS zelf als de server aan bod komen.
Analyse
De Firebug app, geïnstalleerd in een Mozilla Firefox browser is hiervoor het meeste geschikt omdat ze de meeste details geeft. Firebug kan ook in Chrome geïnstalleerd worden maar beschikt dan niet over alle functies.
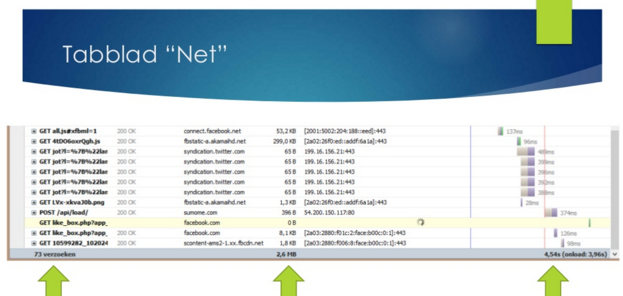
Eens Firebug gestart, kan via het tablad ‘Net’ een tabel bekeken worden met daarin alle requests welke de browser uitvoert om de pagina te laden. Hierbij staat netjes vermeld wat de bijhorende volumes en response tijden zijn.
Het totale aantal requests is de eerste factor die onder de loupe genomen moet worden. Een browser kan per domein slechts een beperkt aantal requests tegelijk maken (concurrent browser connections). Oudere desktop browsers maar ook mobiele browsers zijn doorgaans een stuk minder performant op dit gebied.
Een ideaal streefdoel is 30 tot 50 requests met een samengeteld volume van 0,5 tot 1,5 MB. Met deze waarde in gedachten, kunnen alvast de uitschieters in het overzicht aangeduid worden.
Een handige hulp bij het interpreteren van de informatie weergegeven in het tabblad ‘Net’ van de Firebug app, is Google’s PageSpeed Insights.
Deze online tool genereert on the fly een rapport met suggesties om de laadtijd van de CMS te verbeteren. Deze kunnen soms wat vaag zijn maar in combinatie met de resultaten uit de Firebug app kan je de probleemgebieden makkelijk vinden.
Optimalisatie
Site optimalisatie
Concurrent connections verminderen
Concurrent connections kunnen faux verminderd worden door content over verschillende domeinen te verdelen (domain sharding).
Zoals gezegd, kan de browser slechts een beperkt aantal concurrent connections aan maar deze beperking geldt per domein. Door elementen over verschillende domeinen te verdelen, kan het aantal concurrent connections met dezelfde factor verhoogd worden.
Na toepassing van domain sharding, zouden afbeeldingen in img.domain.ext kunnen staan, Javascript in js.domain.ext en CSS in css.domain.ext, …
Het samenvoegen van gelijkaardige bestanden – Javascript en/of CSS – tot een enkel document waar mogelijk, verminderd eveneens het benodigde aantal concurrent connections.
Afbeeldingen optimaliseren
Het overwicht aan MB dat moet gedownload worden, zit meestal in de gebruikte afbeeldingen. Kritisch het nut, optisch effect vs functionaliteit, afwegen van zware grafische elementen zoals sliders, video achtergronden, … is onvermijdelijk.
Ook is de resolutie van de afbeeldingen vaak ruim overdreven voor online gebruik en kan er fameus bespaard worden door deze te verlagen. In dit proces kan gelijk ook gewonnen worden door een hogere Jpeg compressie toe te passen, bij voorkeur 30%.
Er zijn plugins beschikbaar waarmee dergelijke beeldoptimalisatie geautomatiseerd kan worden, zoals WP smush.it.
Database Optimaliseren
De staat van de database heeft ook zijn invloed. Hoe kleiner deze is, hoe sneller de response. De WordPress database groeit soms onnodig door het bijhouden van post-revisies, content in trash, spam comments, … Deze manueel verwijderen is tijdrovend maar het kan ook snel met plugins zoals RVG-Optimize-Database.
Caching
Last but not least kan een caching systeem geïmplementeerd worden, waardoor de frontend van de CMS grotendeels als kant en klare html pagina’s, klaar voor download, op de server bewaard worden. Wanneer deze pagina’s opgevraagd worden hoeven ze niet eerst gegenereerd te worden as usual wat een flinke tijdswinst kan opleveren.
De meest performante is op het ogenblik Falcon Engine, welke inbegrepen is in de Wordfence security plugin.
Server optimalisatie
Server settings
De Apache server setting MAX CLIENTS definieert een harde limiet voor het maximum toegelaten simultane bezoekers. Zodra deze overschreden wordt, ontstaat een wachtrij.
Voor de database bestaat een gelijkaardige limiet, MAX CONNECTIONS in de Mysql server settings. Bij overschrijding kan geen connectie met de database gemaakt worden.
Op shared hosting kan je dergelijke instellingen evenwel niet wijzigen.
.htacces toevoegingen
GZIP
GZIP compressie is meestal wel voor iedereen beschikbaar en zorgt er voor dat de bestanden die naar de cliënt gedownload moeten worden om de pagina op te bouwen, vooraf gecomprimeerd worden. De browser staat in voor de decompressie bij ontvangst.
Entity tags
Entity tags controleren of de inhoud van de browsercache overeenstemt met deze op de server. Dit mechanisme kan via een aanpassing via de .htacces file uitgeschakeld worden.
Mod_Expires
Hiermee kan ingesteld worden hoelang bepaalde onderdelen in de browsercache bewaard moeten worden. Hoe langer die tijd, hoe minder ze van de server moeten gedownload worden, waardoor de capaciteit voor nieuwe bezoekers bevoordeeld kan worden.
Server side caching
Naargelang de beschikbaarheid bij de webhost kan ook op de server een caching opgezet worden.
APC
De meest eenvoudige om met de WordPress CMS te laten werken. Ze kan ingeschakeld worden via de PHP configuratie waarna je, indien vereist, deze setting ook in de caching plugin van de CMS zelf moet aanvinken.
REDIS
Vereist een aanpassing aan de WP core files maar dit kan ook geregeld worden via een plugin, Redis Object Cache.
Bekijk de slides van Brecht Ryckaert: Speeding up WordPress.
2.3 Off Server Optimalisatie
Brecht sloot af met een toelichting over het gebruik van Content Delivery Networks (CDN). Deze komen van pas wanneer de fysieke afstand tussen server en cliënt te groot is om goed te zijn. Lokale duplicaten van de CMS worden dan wereldwijd op verschillende servers opgeslagen waardoor de cliënt telkens kan downloaden van de dichts bijzijnde server.
WordPress and accessibility: Bart De Clercq
Bart werkt bijna 4 jaar bij AnySurfer als developer en webtoegankelijkheidsdeskundige. Hiervoor was hij PHP-developer bij verschillende webbureaus.

AnySurfer wil de digitale wereld toegankelijker maken voor mensen met een handicap. Enerzijds via het uitreiken kwaliteitslabels, anderzijds via opleiding en ondersteuning binnen de sector.
Ieder jaar organiseren ze ook de toegankelijkheidsmonitor, waaruit tot heden blijkt dat slechts weinig sites werkelijk toegankelijk zijn. Nochtans kom je al een heel eind indien de webstandaarden gevolgd worden.
Webbouwers kunnen hun sites door AnySurfer op toegankelijkheid laten checken. Sites die voldoen worden beloond met een AnySurfer label.
Assistive technology
Om een idee te geven over hoe mensen met een handicap surfen, gaf Bart een overzicht van de hulpmiddelen – zowel hard- als software – die bestaan om computers toegankelijk te maken. Denk hierbij aan aangepaste toetsenborden, braille displays, spraakherkenningssoftware, … Maar ook de reeds standaard in browsers voorziene opties zoals de zoomfunctie, tekstvergroting en contrastverhoging.

Drie a’tjes, een versie voor slechtzienden of een voorleesknop zijn bijgevolg overbodige gadgets.
Vaak voorkomende fouten
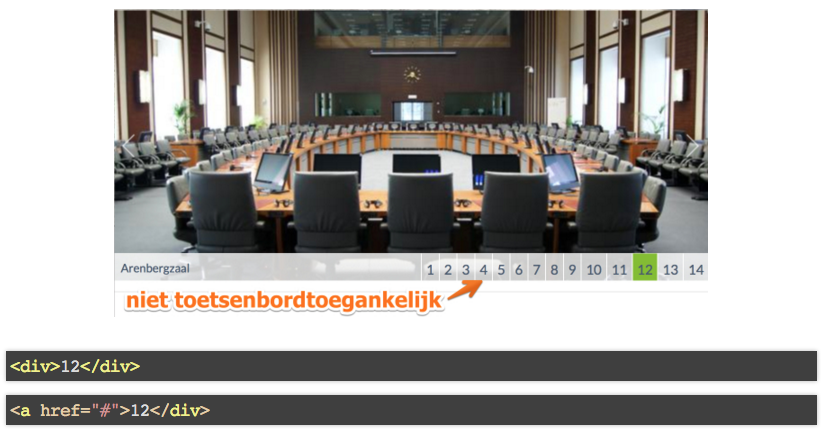
Onbruikbaar zonder muis
Wie niet of slecht met een muis overweg kan, zal gebruik maken van de tab-toets om van link naar link binnen de pagina te springen. Daarom is het belangrijk dat alle aanklikbare elementen voorzien van href tag.
Niet semantisch gestructureerd
Om een optimale interpretatie door browser en hulpmiddelen mogelijk te maken, dien je steeds gebruik te maken van de structuurelementen die HTML biedt voor het markeren van paragrafen (p), koppen (h1-h6) en lijsten (ul, ol, li). Het volstaat niet om enkel visueel aan te duiden wat een kop of een lijst is.
Zet tekst ook nooit als afbeelding in de pagina want dan kan ze helemaal niet door de browser en bijhorende toegankelijkheidshulpmiddelen geïnterpreteerd worden.
Hoe web-toegankelijkheid bereiken?
Met het toegankelijk maken van een site kan best vanaf de opstart begonnen worden. Dit vermijdt dat later onderdelen herschreven moeten worden wat de kost drastisch kan doen stijgen. Test daarom templates en widgets vooraf op toegankelijkheid.
Toegankelijkheid is een proces dat loopt over de gehele levensduur van de site. Naast de developer heeft ook de editor een grote verantwoordelijkheid om bij het toevoegen van nieuwe content de juiste structuurelementen te blijven toepassen.
Tips
- Google Chrome Wave toolbar: handige extensie voor de Chrome browser om je site op toegankelijkheid te testen
- NoCoffee: eveneens een extensie voor de Chrome browser. Deze zet je site om in grijswaardes zodat je kan interpreteren hoe slechtzienden deze ervaren
- creëer headstart door met een thema te beginnen dat reeds in grote mate toegankelijk is
- bekijk css resets kritisch, de regel ‘outline:none;’ in de css reset van Eric Meyer bijvoorbeeld nefast voor toegankelijkheid
- wanneer je om esthetische redenen bepaalde elementen in responsief thema’s voor bepaalde devices wil verbergen, gebruik dan classes als Bootstrap’s sr-only (screen only) om extra inhoud voor screenreaders te behouden in plaats van ze te verbergen met ‘display:none;’
Tot slot onderwierp Bart onze eigen website aan korte toegankelijkheidstest …
Bekijk de slides van Bart De Clerq: WordPress Accessibility






2 replies on “Verslag WordPress Meetup 09/2015”
Wout, da’s een flinke kluif van een verslag. We zijn onder de indruk. Kga deze regelmatig nalezen; een heel goed archief stuk van een leerrijke meetup. Thanks.
Geweldige samenvatting Wout! Bedankt!